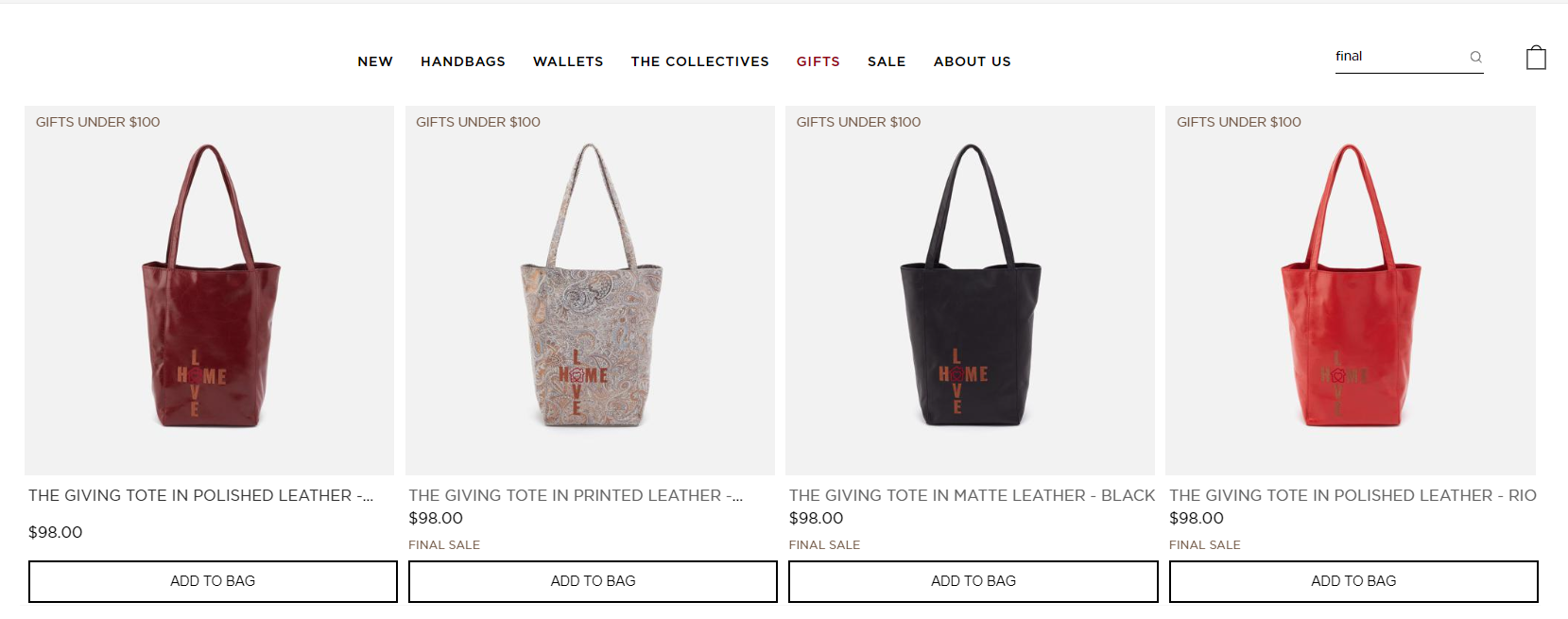
Example : Add Badges in Autocomplete
Logic
Add a sale badge to every product with a tag
JS Code:
customization.js
function callbacks() {
FastAutocomplete.registerHook('render-autocomplete-product-item', ({
product,
index,
element
}) => {
element.querySelectorAll('[class*="finalSaleInfo_autocomplete"]').forEach(e => {
e.remove()
});
let tagsForAutocomplete = [];
product.att.forEach(el => {
console.log(product);
if (el[0] == "Tag") {
tagsForAutocomplete = el[1];
}
});
if (element.querySelectorAll('.finalSaleInfo_autocomplete').length == 0) {
tagsForAutocomplete.find(el => {
if (el.includes(FINALSALE)) {
finalSaleAC = el;
const finalSaleInfo = document.createElement('div');
finalSaleInfo.innerText = "FINAL SALE";
element.querySelector('.fs-product-info').insertBefore(finalSaleInfo, addToCartBtn_AC).classList.add("finalSaleInfo_autocomplete");
}
});
}
tagsForAutocomplete = [];
});
}
// execution here
if (window.FastAutocomplete) {
callbacks();
} else {
window.addEventListener('fast-autocomplete-ready', function () {
callbacks();
});
}
Result