Example : Sale Badges
Logic
Style your autocomplete.
CSS Code:
customization.css
/*Desktop*/
@media screen and (min-width: 770px){
div[id*=fast-autocomplete] .info.fs-product-info {
text-align: center;
font: normal normal 300 10px/13px Euclid;
letter-spacing: 1px;
color: #717171;
text-transform: uppercase;
}
div[id*=fast-autocomplete] .info.fs-product-info .vendor{
color: #2E2E2E;
}
div[id*=fast-autocomplete].fast-simon-autocomplete .fs-product {
border-bottom: none;
}
div[id*=fast-autocomplete].fast-simon-autocomplete .fs-product:hover {
background: transparent ;
}
.fast-simon-autocomplete.wide .fs-product .fs-product-image {
max-height: unset;
}
div[id*=fast-autocomplete] .line-item:hover {
background-color: transparent ;
text-decoration: underline ;
}
div[id*=fast-autocomplete] .fast-ac-item.line-item a{
text-align: left ;
font: normal normal normal 11px/35px Euclid ;
letter-spacing: 1.1px ;
color: #2E2E2E ;
text-transform: uppercase ;
}
div[id*=fast-autocomplete] header.fs-autocomplete-header svg{
display: none ;
}
div[id*=fast-autocomplete] header.fs-autocomplete-header span{
text-align: left;
font-size: 12px;
line-height: 14px;
letter-spacing: 1.2px;
color: #969696;
text-transform: uppercase;
font-family: 'quiche-text';
}
div[id*=fast-autocomplete] .price.fs-product-price-wrapper{
display: none !important;
}
div[id*=fast-autocomplete] .autocomplete-inner {
margin-top: 50px;
}
div[id*=fast-autocomplete] .autocomplete-inner .wide{
grid-template-columns: unset;
row-gap: 5%;
}
div[id*=fast-autocomplete] .autocomplete-inner .wide .fast-wide-items{
display: grid;
grid-template-columns: 30% 30%;
grid-column-gap: 20%;
}
div[id*=fast-autocomplete] .autocomplete-inner .wide .fast-wide-items .children.single-line{
grid-template-columns: 1fr 1fr 1fr;
}
div[id*=fast-autocomplete] .summery {
background: transparent;
top: 0;
position: absolute;
padding: 25px 33px;
text-transform: uppercase;
text-decoration: underline;
}
div[id*=fast-autocomplete] .autocomplete-inner .fs-autocomplete-header{
border-bottom-width: 0px;
}
}
/*Mobile*/
@media screen and (max-width: 769px){
div[id*=fast-autocomplete] .autocomplete-inner {
order: 3;
max-height: 60vh !important;/*calc(100vh - 150px - var(--announcement-bar-height) - var(--header-height) ) !important;*/
}
div[id*=fast-autocomplete] a.fast-ac-item.fs-product.item {
grid-template-columns: none;
}
div[id*=fast-autocomplete] .children.single-line {
grid-template-columns: 1fr 1fr 1fr;
}
div[id*=fast-autocomplete] .line-item.bubble{
background-color: transparent ;
font: normal normal normal 11px/18px Euclid;
letter-spacing: 1.1px;
color: #2E2E2E;
text-transform: uppercase;
}
div[id*=fast-autocomplete] .image.fs-product-image {
max-height: unset ;
}
div[id*=fast-autocomplete] .info.fs-product-info {
text-align: center;
font: normal normal normal 11px/14px Euclid;
letter-spacing: 1.1px;
color: #2E2E2E ;
text-transform: uppercase;
opacity: 1;
}
div[id*=fast-autocomplete] header.fs-autocomplete-header {
text-align: left;
letter-spacing: 1.2px;
color: #969696;
text-transform: uppercase;
opacity: 1;
font-family: 'quiche-text';
font-style: normal;
font-weight: normal;
font-size: medium;
border-bottom: 0 ;
font-size: 12px;
line-height: 15px;
margin-top: 30px;
}
div[id*=fast-autocomplete] .price.fs-product-price-wrapper,
div[id*=fast-autocomplete] header.fs-autocomplete-header svg {
display: none ;
}
div[id*=fast-autocomplete] .info.fs-product-info .vendor.fs-product-vendor{
display: block ;
}
div[id*=fast-autocomplete] .info.fs-product-info span.fs-product-title {
text-align: center;
font: normal normal 300 10px/13px Euclid;
letter-spacing: 1px;
color: #717171;
text-transform: uppercase;
opacity: 1;
}
div[id*=fast-autocomplete] .info.fs-product-info .vendor.fs-product-vendor .label{
-webkit-line-clamp: 1 ;
}
div[id*=fast-autocomplete] .info.fs-product-info .title.fs-product-title .label{
-webkit-line-clamp: 2 ;
}
div[id*=fast-autocomplete] .summery {
text-transform: uppercase ;
text-align: left;
font-size: 12px;
line-height: 15px;
font-family: 'Euclid' ;
letter-spacing: 1.2px;
color: #2C2C2C;
background: #fff;
text-decoration: underline;
order: 2;
padding: 25px 15px 0 15px;
}
div[id*=fast-autocomplete] {
display: inline-grid;
}
div[id*=fast-autocomplete] .triangle.fs-triangle{
order: 1;
}
div[id*=fast-autocomplete] .fast-ac-item.line-item{
margin: 5px 0px ;
}
}
div[id*=fast-autocomplete] .info.fs-product-info .vendor.fs-product-vendor{
display: block ;
}
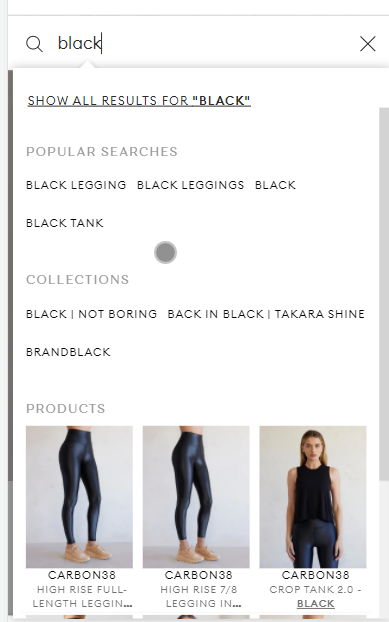
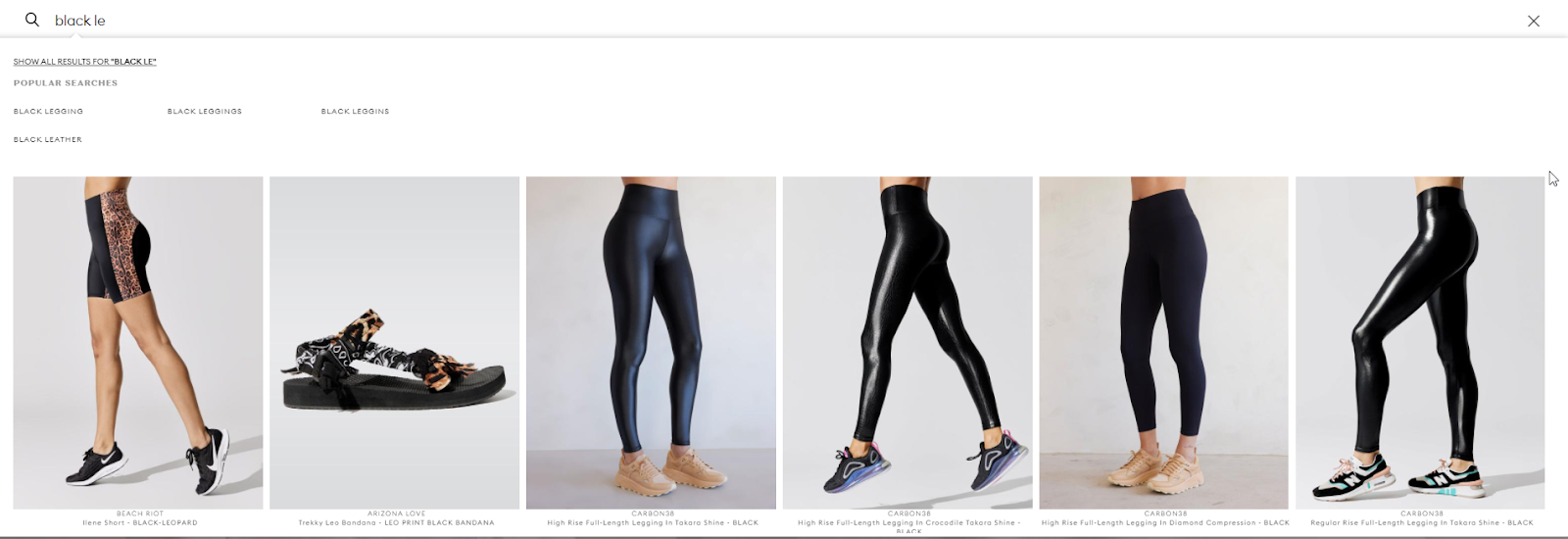
Result